


Web的Flex弹性盒模型 Web的Flex弹性盒模型
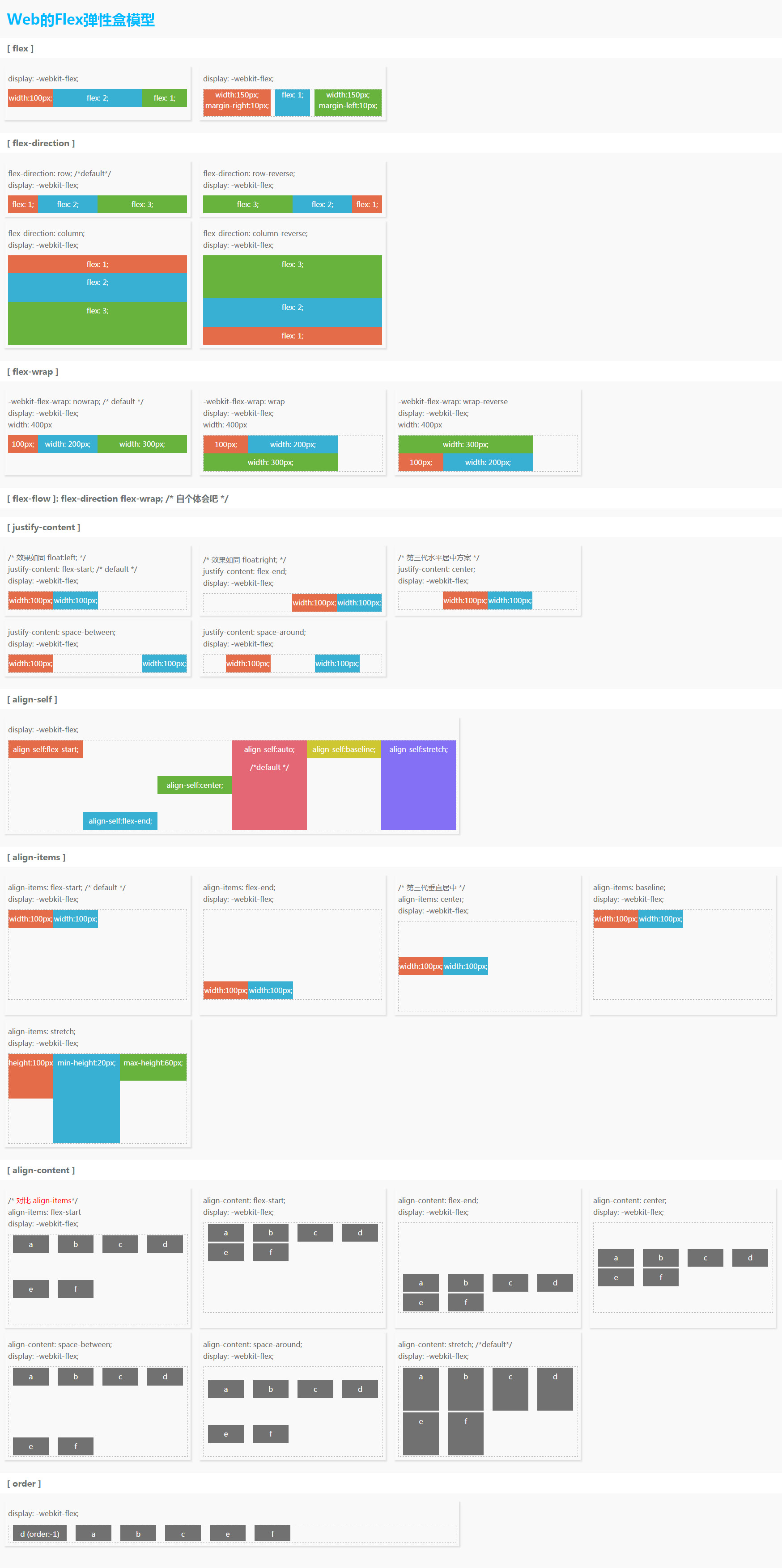
[ flex ]
display: -webkit-flex;
width:100px;flex: 2;flex: 1;display: -webkit-flex;
width:150px; margin-right:10px;flex: 1;width:150px; margin-left:10px;[ flex-direction ]
flex-direction: row; /*default*/
display: -webkit-flex;
flex: 1;flex: 2;flex: 3;flex-direction: row-reverse;
display: -webkit-flex;
flex: 1;flex: 2;flex: 3;flex-direction: column;
display: -webkit-flex;
flex: 1;flex: 2;flex: 3;flex-direction: column-reverse;
display: -webkit-flex;
flex: 1;flex: 2;flex: 3;[ flex-wrap ]
-webkit-flex-wrap: nowrap; /* default */
display: -webkit-flex;
width: 400px
100px;width: 200px;width: 300px;-webkit-flex-wrap: wrap
display: -webkit-flex;
width: 400px
100px;width: 200px;width: 300px;-webkit-flex-wrap: wrap-reverse
display: -webkit-flex;
width: 400px
100px;width: 200px;width: 300px;[ flex-flow ]: flex-direction flex-wrap; /* 自个体会吧 */
[ justify-content ]
/* 效果如同 float:left; */
justify-content: flex-start; /* default */
display: -webkit-flex;
width:100px;width:100px;/* 效果如同 float:right; */
justify-content: flex-end;
display: -webkit-flex;
width:100px;width:100px;/* 第三代水平居中方案 */
justify-content: center;
display: -webkit-flex;
width:100px;width:100px;justify-content: space-between;
display: -webkit-flex;
width:100px;width:100px;justify-content: space-around;
display: -webkit-flex;
width:100px;width:100px;[ align-self ]
display: -webkit-flex;
align-self:flex-start;align-self:flex-end;align-self:center;align-self:auto; /*default */align-self:baseline;align-self:stretch;[ align-items ]
align-items: flex-start; /* default */
display: -webkit-flex;
width:100px;width:100px;align-items: flex-end;
display: -webkit-flex;
width:100px;width:100px;/* 第三代垂直居中 */
align-items: center;
display: -webkit-flex;
width:100px;width:100px;align-items: baseline;
display: -webkit-flex;
width:100px;width:100px;align-items: stretch;
display: -webkit-flex;
height:100px;min-height:20px;max-height:60px;[ align-content ]
/* 对比 align-items*/
align-items: flex-start
display: -webkit-flex;
abcdefalign-content: flex-start;
display: -webkit-flex;
abcdefalign-content: flex-end;
display: -webkit-flex;
abcdefalign-content: center;
display: -webkit-flex;
abcdefalign-content: space-between;
display: -webkit-flex;
abcdefalign-content: space-around;
display: -webkit-flex;
abcdefalign-content: stretch; /*default*/
display: -webkit-flex;
abcdef[ order ]
display: -webkit-flex;
abcd (order:-1)ef